WEBSITE DESIGN
The 1st Assignment was based on Website Design.The main idea was to introduce the student to web development, So they have a place where they can share assignments and projects easily. Basic concepts of HTML, CSS and Javascript were discussed in class. I wanted a minimal site which is easy to use,understand and have some cool design elements to it. So I decided to go for more creative things and mash few different ideas together.Then after surfing more in students section of DSL810 I found this template which was minimal but not at its best according to my vision. Found an amazing animation on codepen which was made using html,css,js did changes to it. Then from online platforms I learnt how to add loader in my index page.Since I had no background in the field of css and js so I took help from online platforms like w3schools and youtube After getting feel of css and js I changed the whole frontend of my website. Since I am more into User Experience(UX) research, I wanted a better way for my user to explore this site. So to implement better UI/UX to it, I did discover some cool color ideas for user psychology as discussed in class by Professor Subir Dey. Made a lock form for my blogs page and implemented my own ideas to this site for spacing and fonts. In this process I learned all the basic elements of HTML,CSS and Java Script and explored this area of web development with the field of my interest.
Responsive

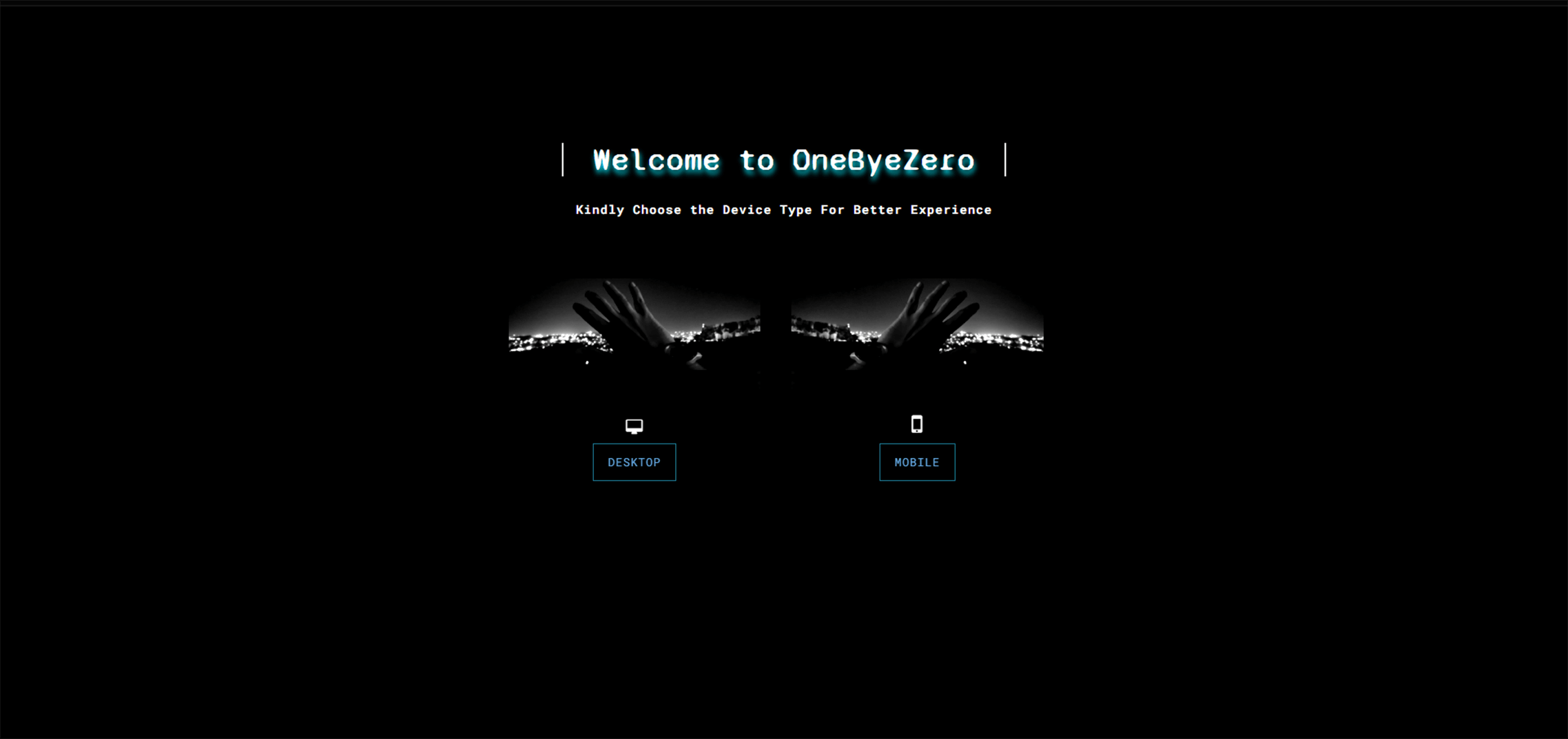
Intro-OneByeZero

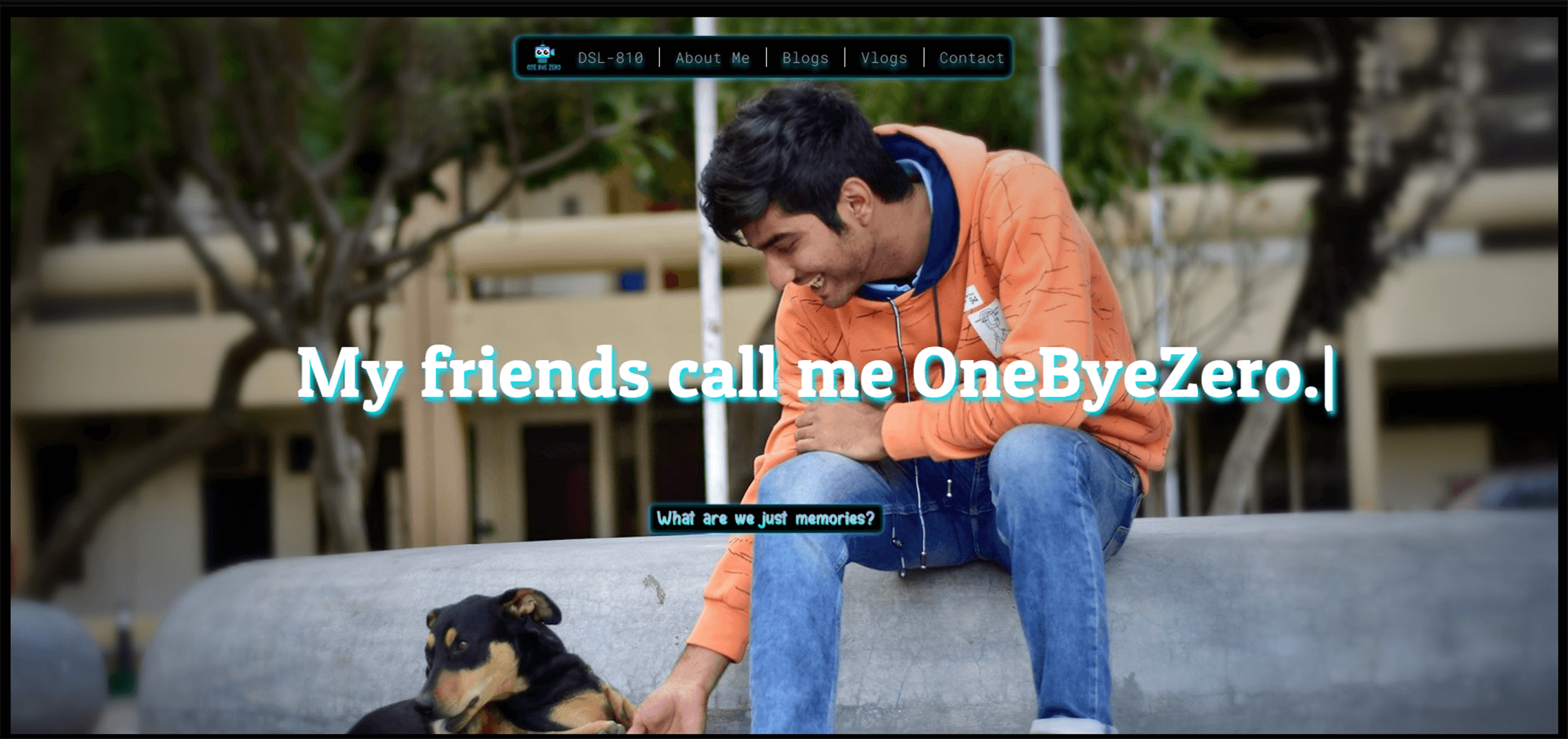
Homepage

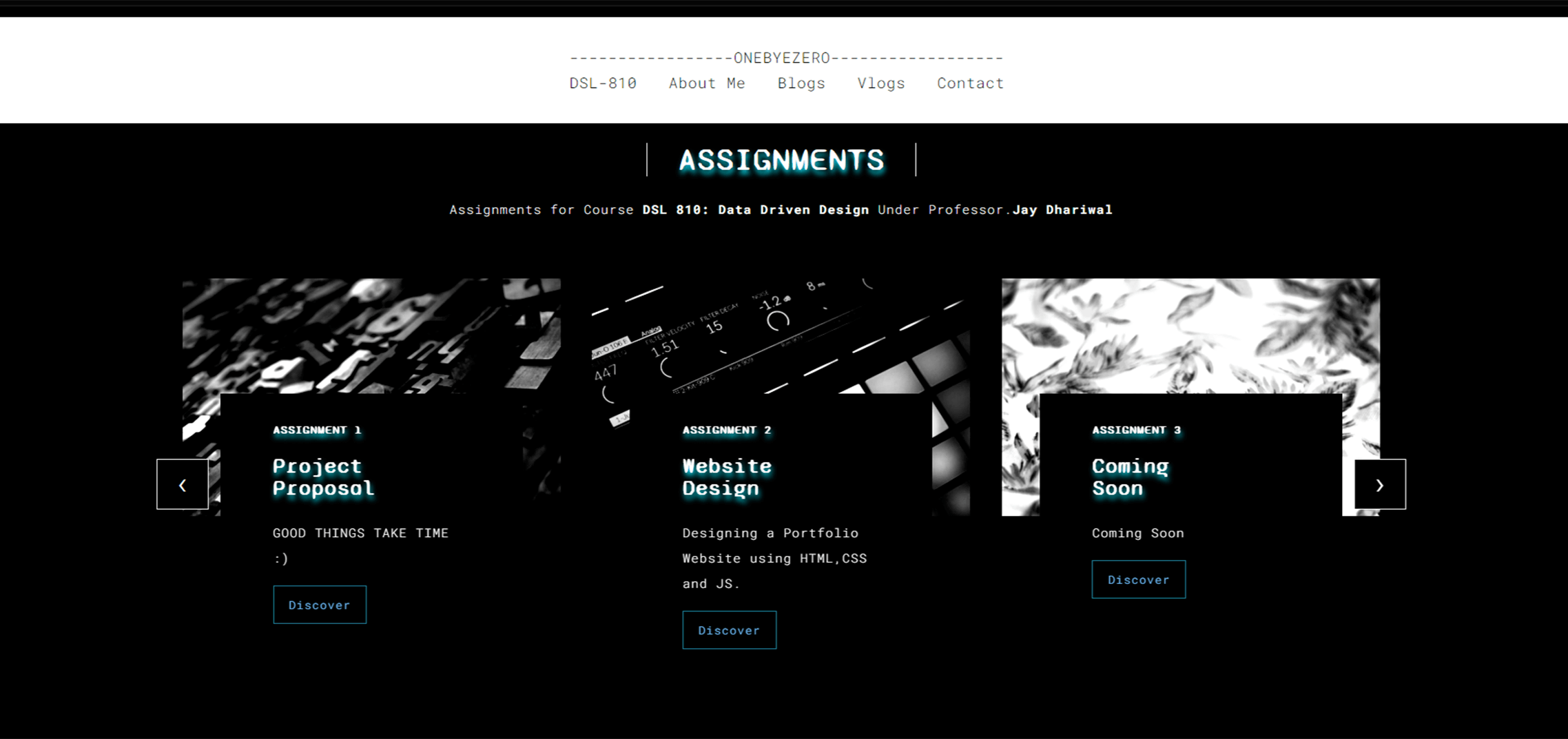
DSL-810

About Me

Lock

Blogs

Video Vlogs

Contact